.parent {
/* créer un containing block */
}
.enfant {
/* mettre en absolute et fixez la largeur à 100% */
}Je suis le parent
Je suis son enfant
Vincent De Oliveira · @iamvdo
.element{
padding: 15px;
width: 98.32%; /* pas compris, mais ça déborde à 98.33% */
position: relative; /* faut pas enlever */
overflow: hidden; /* ça non plus, tout foire sinon */
z-index: 9875687; /* p***, ça veut pas passer au-dessus! */
}<td>CSS sucks</td>
Les feuilles de styles proviennent d'une source unique: nous!
FAUX
idclass, pseudo-classes, d'attributs#toto 1,0,0.inner ul li 0,1,2a:hover 0,1,1!important:not()Pour cibler un identifiant sans donner plus de spécificité, utilisez le sélecteur d'attribut.
[id=toto] est identique à #toto, mais avec la même spécificité qu'une class.
Pour augmenter la spécificité d'une classe, vous pouvez la doubler. Pas besoin d'en ajouter.
.class.class { }
La valeur définie pour une propriété CSS est celle utilisée pour le rendu de la page
FAUX
* De toute façon, ce qui compte c'est les valeurs (Perceval, Kaamelott)
window.getComputedStyle(e)rgb(255,0,0) sur écran noir&blanc, etc.* De toute façon, ce qui compte c'est les valeurs (Perceval, Kaamelott)
La valeur calculée du mot-clé transparent pour les couleurs est rgba(0,0,0,0), soit du noir transparent.
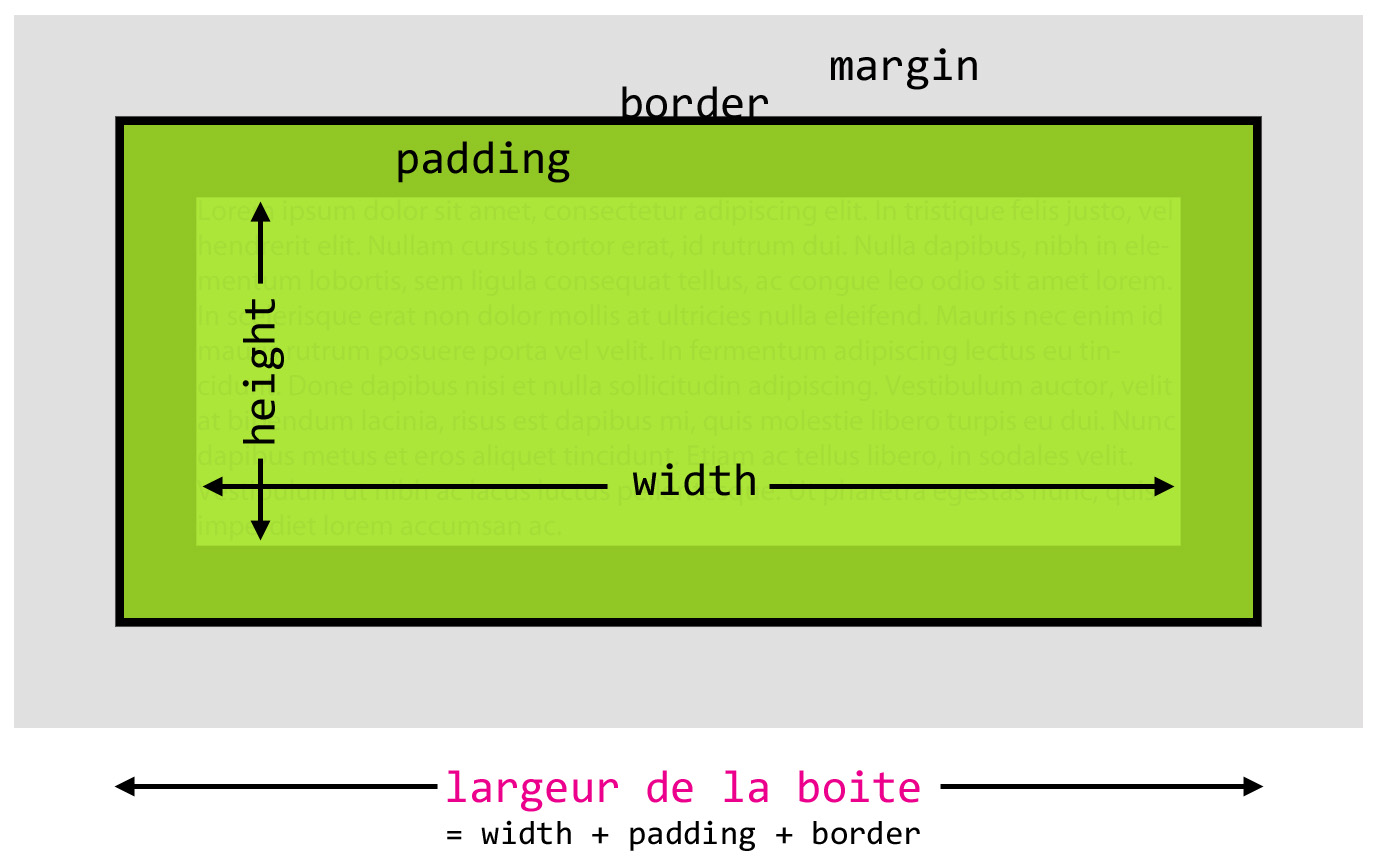
width définit la largeur totale d'un élément
FAUX
width est la largeur du contenuwidth + padding + border
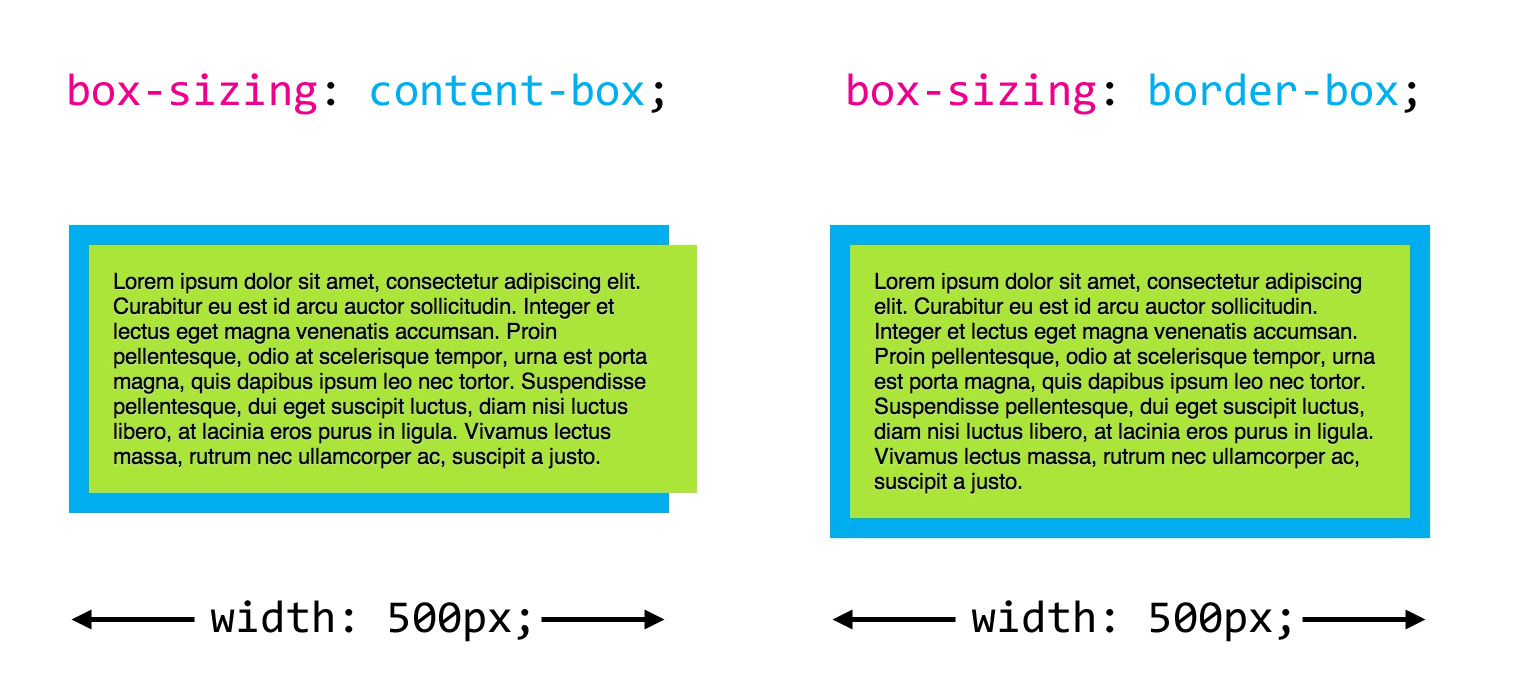
box-sizing modifie le calcul du modèle de boite
box-sizing: content-box: modèle CSS2.1box-sizing: border-box: modèle CSS3width devient la largeur totale
* { box-sizing: border-box }
La largeur d'un block est égale à 100% de la largeur de son parent
FAUX
width est auto (pas 100%)padding et bordures!left et right
auto les deux: la largeur est shrink-to-fitleft et rightLa largeur en % d’un élément block est toujours calculée par rapport à celle de son parent
FAUX
position: static (tous) ou position: relative: c'est le parentposition: fixed: c'est le viewport (ou la page)position: absolute: c'est le premier parent en relative, absolute ou fixed (sinon le viewport)transform != nonetransform-style: preserve-3dperspectivemask, mais ne devrait paswill-change dans certains cas.parent {
/* créer un containing block */
}
.enfant {
/* mettre en absolute et fixez la largeur à 100% */
}Je suis le parent
Je suis son enfant
vertical-align: middle permet de centrer verticalement du contenu en CSS
VRAI
block, inline, list-iteminline-blocktable, table-row, table-celltable-cell) peut être aligné verticalement avec vertical-align: top ou middle ou bottomL’ordre d’affichage des éléments (code source) peut être modifié, sans positionnement relatif, absolu ou fixe.
VRAI
table-row-group (groupe de lignes)table-header-group (groupe de lignes d'entête)table-footer-group (groupe de lignes de pied de page).enfant{
display: table-row;
}
.menu{
}
Un élément flottant peut devenir une cellule (ou une ligne) de tableau
FAUX
display est none
position et float sans effetsposition est absolute ou fixed
float est none, display ▸ tableaufloat est left ou right
display ▸ tableauhtml)
display ▸ tableaudisplay| Valeur spécifiée | Valeur calculée |
|---|---|
| inline-table | table |
| inline, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, table-caption, inline-block | block |
| block, list-item, table | valeur spécifiée |
.parent {
display: table-cell;
vertical-align: middle;
}Un élément dont tous ses enfants sont flottants a une hauteur de 0
FAUX

Toute ressemblance avec une marque existante est purement fortuite.
floatposition: absolute ou fixeddisplay: inline-block ou table-cell ou table-captionoverflow != visible.enfant-left{
float: left;
}
.enfant-right{
/* Creer un BFC */
}
.parent{
}Enfant 1: Flottant à gauche
Enfant 2: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt, iste, officia, perferendis culpa sapiente similique excepturi vero saepe error quas quam non fuga. Neque, modi at voluptas vel fugit sequi! Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi, cumque, omnis impedit enim quisquam placeat laboriosam iusto sapiente sunt delectus amet similique magni eius voluptates numquam quasi eum. Hic, tempore. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nam, facilis, quod, debitis, quidem modi minima placeat quae nisi obcaecati odit sequi iste deleniti nostrum sunt officiis velit non eos vitae!
.parent img {
float: left;
}
.parent {
/* Creer un BFC */
} Oh les biens beaux kiwis!
Oh les biens beaux kiwis!
clear empêche un élément d'être adjacent à un float (mais dans le même BFC).contenu h2 {
}
.menu {
float: left;
width: 200px;
}
.contenu {
margin-left: 200px;
/* Creer un BFC */
}
.contenu img {
float: left;
}
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Temporibus, ipsam, dolore similique harum asperiores possimus officiis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Magni, dolorum, alias, officia consequuntur delectus omnis dolorem ratione animi maiores accusantium ut harum blanditiis debitis quasi adipisci quod porro maxime corrupti.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi, delectus, eum, commodi blanditiis illo maxime fuga incidunt consequuntur vel nemo inventore quisquam architecto temporibus nobis deserunt totam perspiciatis quo natus? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veritatis rerum deserunt perferendis. Molestias, laudantium, doloremque voluptates dolores sequi hic facilis nobis sint eligendi ipsa architecto deleniti. Aperiam, soluta accusantium voluptas.
float, position: absolute
display: inline-block
display: table-cell
table, table-row)overflow: hidden
display: table
table-cell anonyme (donc BFC)table-layout: autotable-layout: fixed<troll>Ça serait plus simple d'avoir context: block | inline | flex </troll>Deux éléments qui se suivent ayants des marges de 10px sont séparés de 20px
FAUX
height: auto)padding ou border sur le parent.enfant {
background: yellow;
}
.parent {
}Enfant 1
Enfant 2
Enfant 3
Une marge droite ou gauche en % se réfère à la largeur de l'élément qui le contient.
Une marge haute ou basse en % se réfère à la largeur(!) de l'élément qui le contient.
L’élément avec le
z-index maximal de la page sera toujours au dessus de tous les autres éléments
FAUX
html)position: absolute, relative ou fixed et z-index différent de autoz-index est relatif à son contexte!.enfant {
position: absolute;
}
.enfant--un {
z-index: 1;
}
.enfant--deux {
}
.parent {
position: absolute;
}
.parent:nth-child(2) {
}
Il est possible de modifier l’ordre d’empilement sans
z-index
VRAI
background de l’élément racinez-index négatifsz-index autoz-index positifsz-index.enfant--un {
}
.enfant--deux {
}
.enfant span {
}
.enfant--un span {
}
.enfant--deux span {
}L’opacité modifie l’ordre d’affichage des éléments
VRAI
transform != nonetransform-style: preserve-3dperspectivefilter != noneclip-path, maskwill-change dans certains cas.parent {
}
.enfant {
position: absolute;
z-index: -1;
}
Vincent De Oliveira · @iamvdo